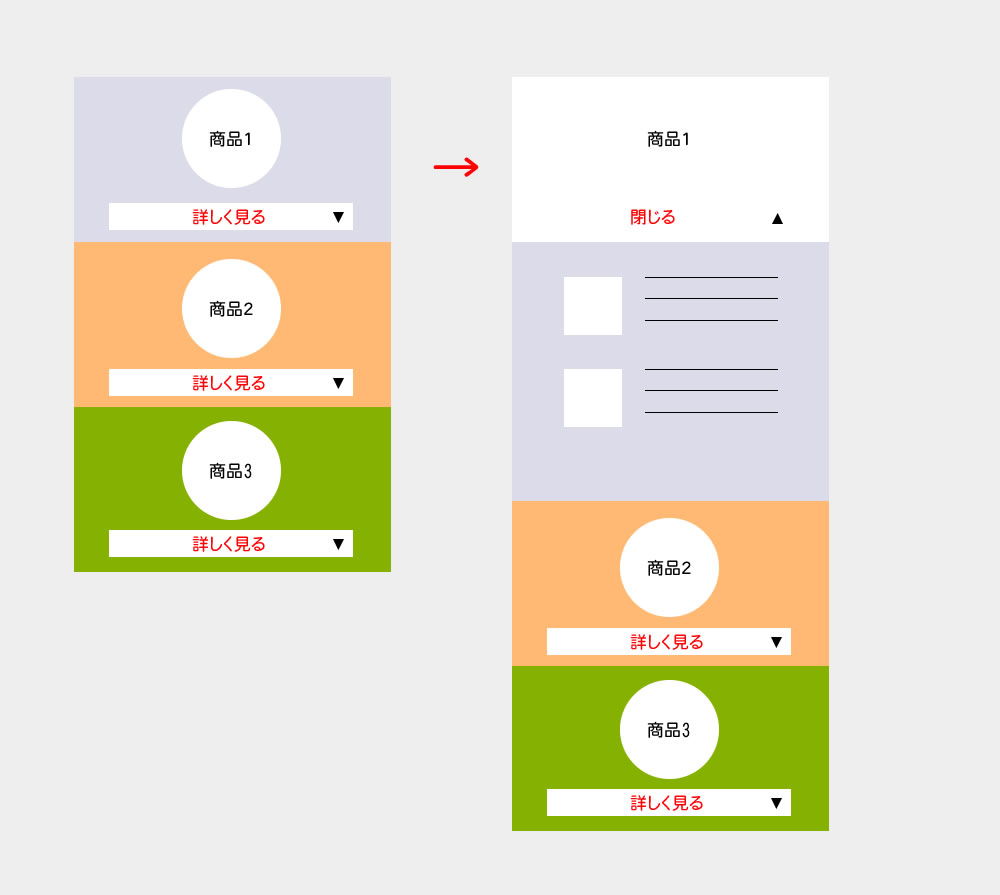
クリックで複数の画像を切り替える方法レスポンシブ対応 ECサイトの商品詳細画面などでよく見かける、サムネイル画像をクリックすると画像が切り替わるBOXを作りました。 作りましたと言っても、こちら「 タブの切替 よく使うjQuery 」を流用させ 1Javascriptで画像切り替え 2時間 2その他 1時間 3複数画像の画像クリックで個別切り替え 1時間 画像を2つから3つ対応にする 30分 jQueryサムネイルをクリックするとメイン画像が切り替わるシンプルな写真ギャラリー ここをクリック 3-1.toggleメソッド toggleメソッドを使うと、showメソッドとhideメソッドを交互に実行します。

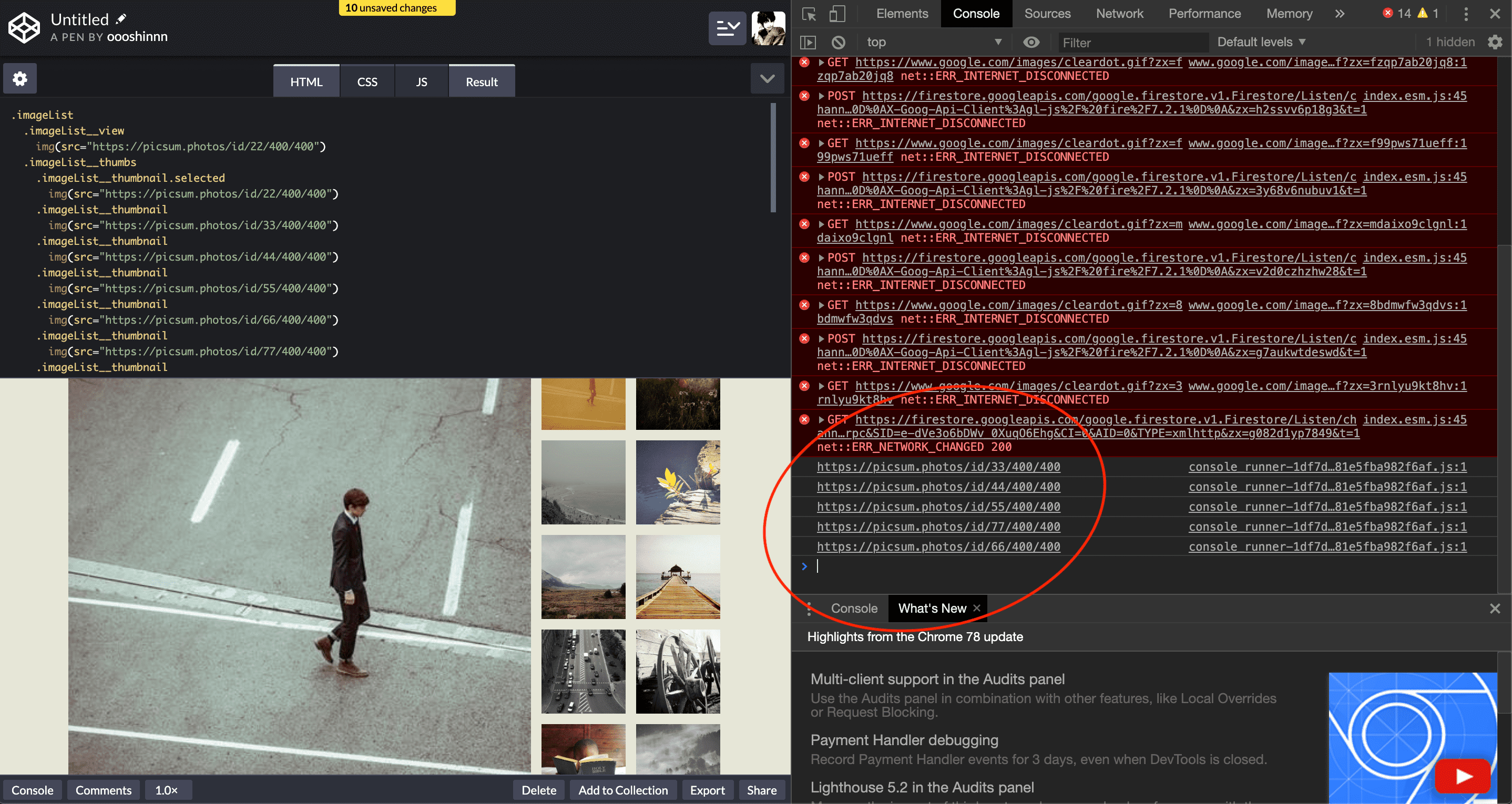
サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo
Jquery クリック 画像 切り替え 複数
Jquery クリック 画像 切り替え 複数- javascript画像置換について質問です。 画像をクリックするたびに、5枚の画像をローテーション、domで表示させるプログラムを作ろうとしています。 考え方として、imgにonclickを持たせ、関数btnの中で画像5枚を、for文を使い表示させようとしているのですが、うまくいきません。 画像クリックで画像スライダー サンプルにつきまして、動作しない環境がありましたらご報告ください。 ブラウザを選択 Chrome FireFox Edge Internet Explorer 11 Safari 上記以外 OSを選択 Windows 10 Windows 81 Windows 7 Windows (上記以外) macOS Mojave macOS High




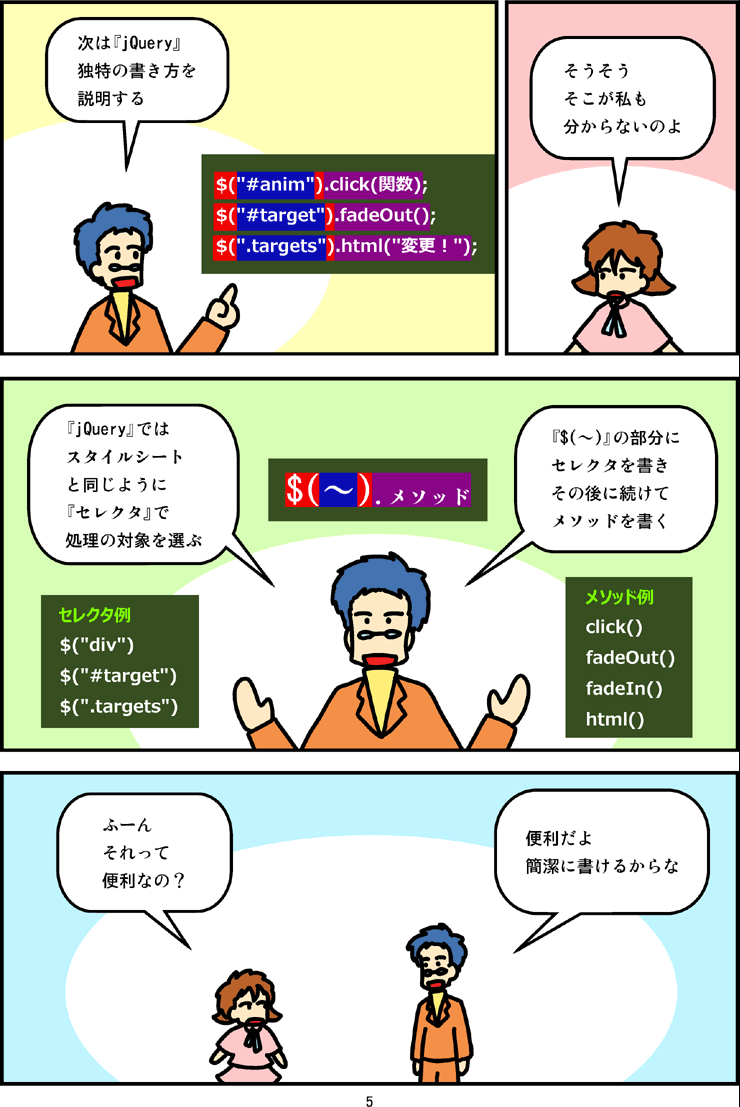
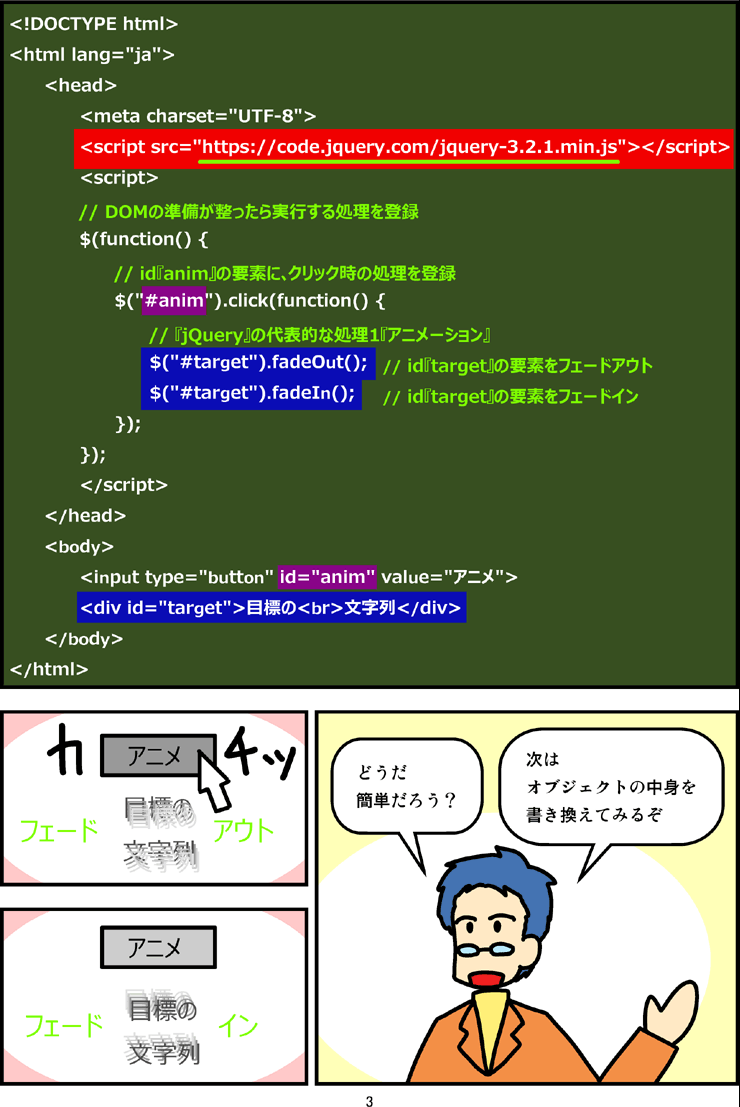
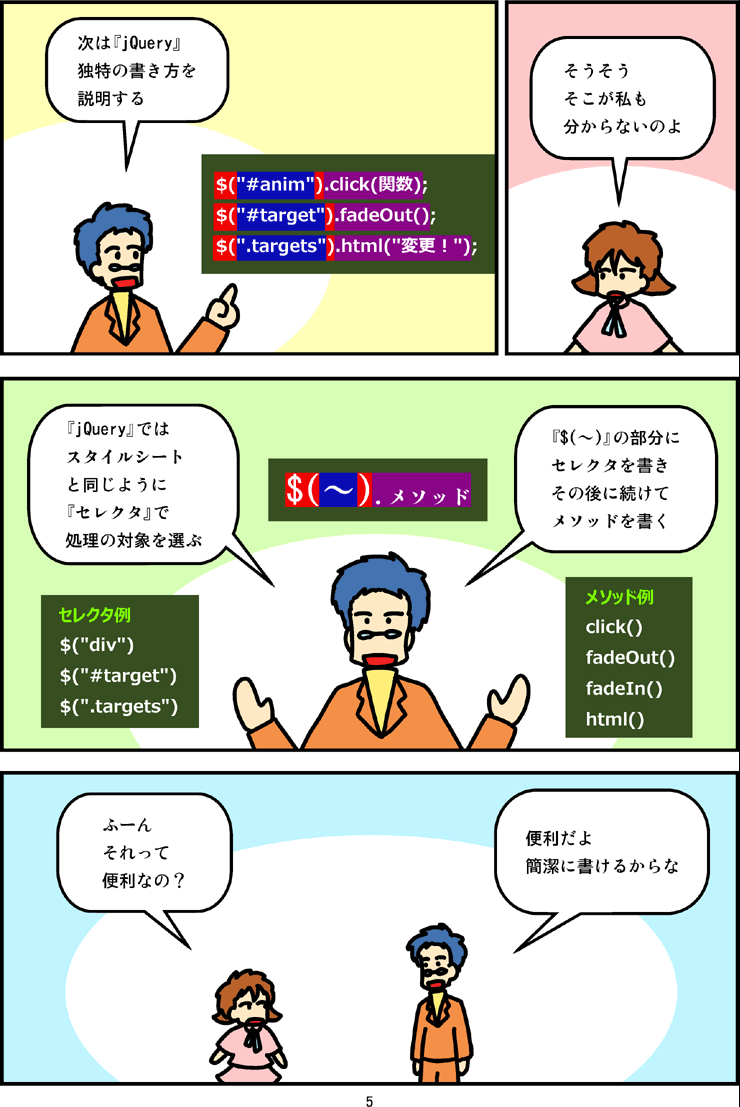
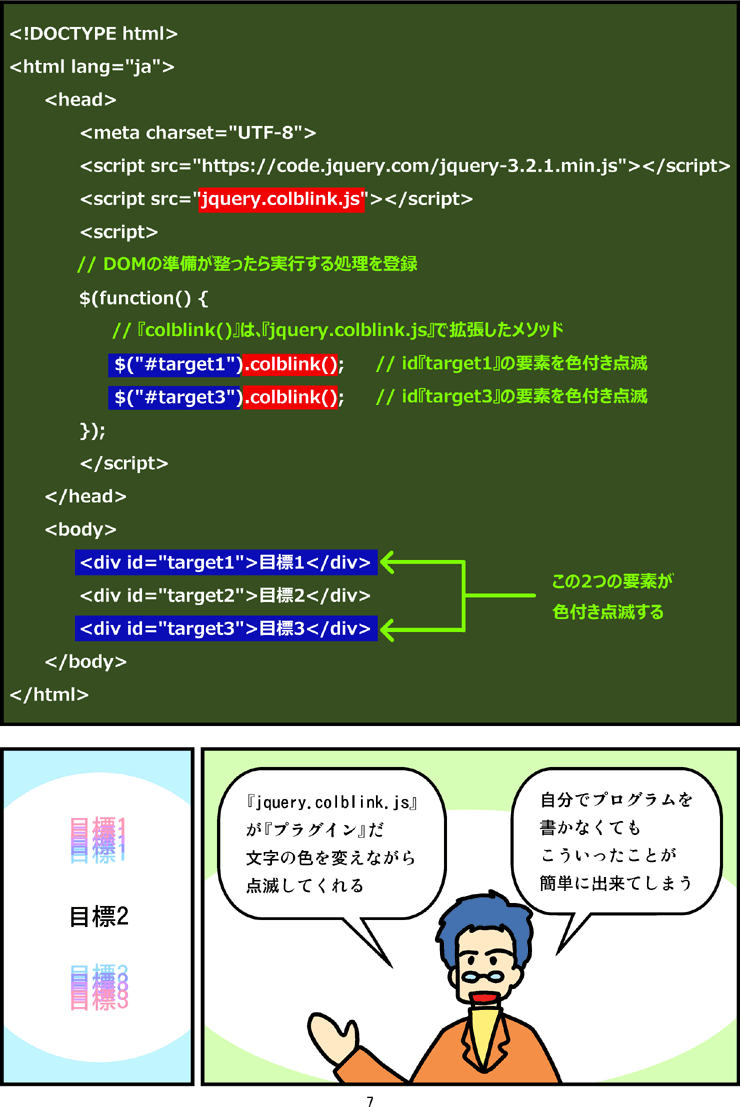
第22話 Jqueryの利用 マンガで分かる Javascriptプログラミング講座
JQuery勉強室、アコーディオン パネル選択、画像を選択、スライド選択 click()、mouseover()、toggle()、アコーディオン 縦向き、マウスオーバー、横向き。株式会社アイネックスは東京、横浜を中心にソフトウェアの開発、データ復旧サービス、Webシステムの構築、AS400ソリューション、営業 jquery クリックで内容の表示・非表示の切り替え(ボタンのテキストも入れ替え) 14/1/30 Jquery この記事を読むのに必要な時間は約 11 分です。 要素を振動させるjqueryプラグインを利用したいと思いデモページを見ていると、「toggle」でソース 頻繁に商品の差し替え・追加・削除があるため、 そのたびに連番画像の並べ替えをするのがとても大変でした。 そこで、jQuery を使用して 左上から順番に、 連番画像を自動的に表示させる ようにしてみました。
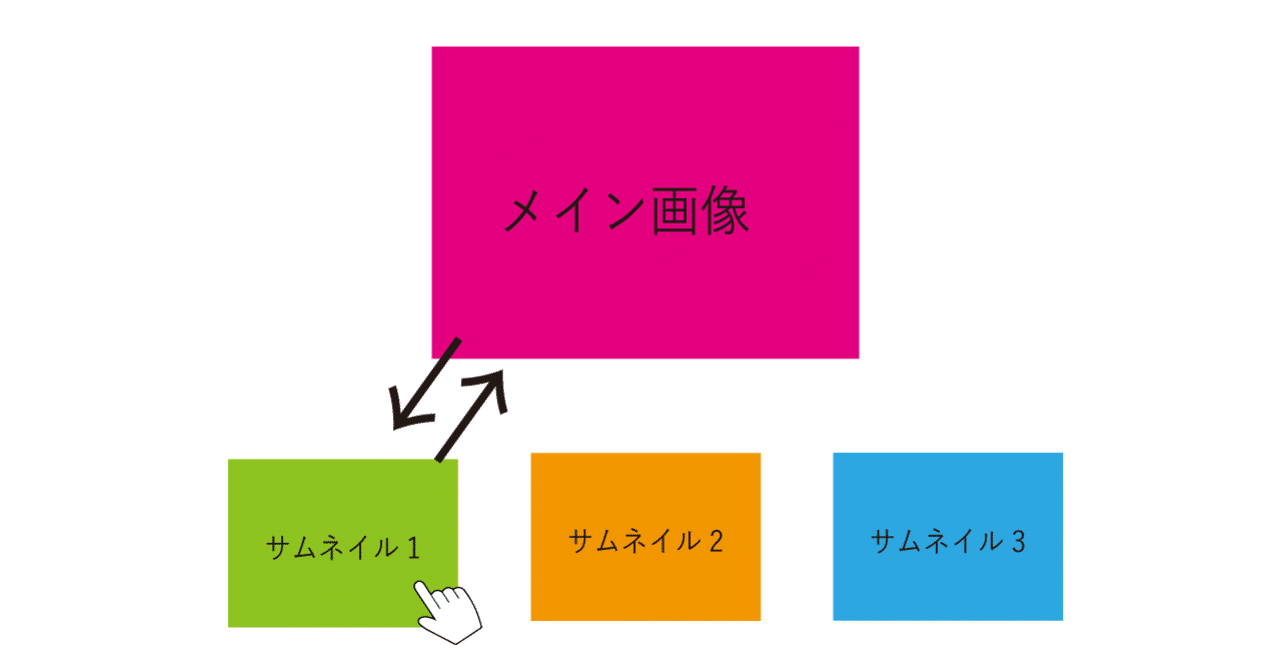
クリック 画像を表示/非表示 複数 jQuery →検索!どのような手順を踏む必要があるのかを可視化してみます。 クリックした画像の情報を取得する メイン画像のsrc属性を書き換える やっている事はこれだけなので簡単です。 その為には、 クリックした画像情報の取得 ①getquerySelectorAll ②for文を使って 「サムネイルをクリックするとメイン画像が切り替わるやつを実装したい」 →サムネイルを固定しているものはたくさん見つかったが、サムネイルごとメイン画像と切り替えているものが少なかったので備忘録 Retinaも対応 コード html
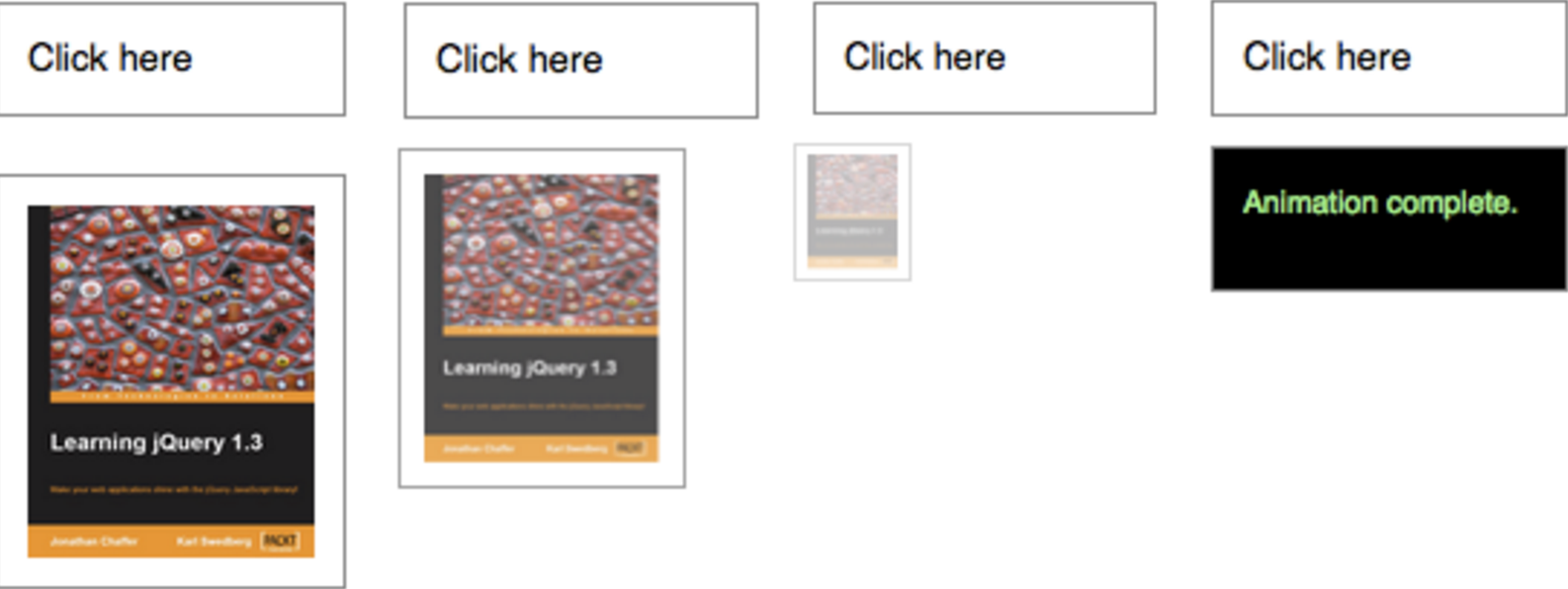
jQueryで画像を書き換えてみる まずは下記の様なhtmlファイルを作り、簡単なコードを書いてみてちゃんと動くかどうかテストしてみます。 この htmlファイルと同じ階層に、背景画像を入れるimgフォルダを作り、元々の画像1枚と書き換え用の画像4枚の画像を jQueryでマウスを乗せたときにイベントを発生させる hover () ですが、cssを使った処理や画像の切り替え、動的に生成した要素に hover () を効かせる方法などをご紹介します。 目次 非表示 1 hover ()の使い方 11 マウスを乗せたら色を変える 12 マウスを離し 画像を切り替える方法(基本編) ではまず最初に、 基本的な画像の切り替え方法 を学びましょう。 以下のコードをご覧ください。 var pics_src = new Array("pics/1jpg","pics/2jpg","pics/3jpg");




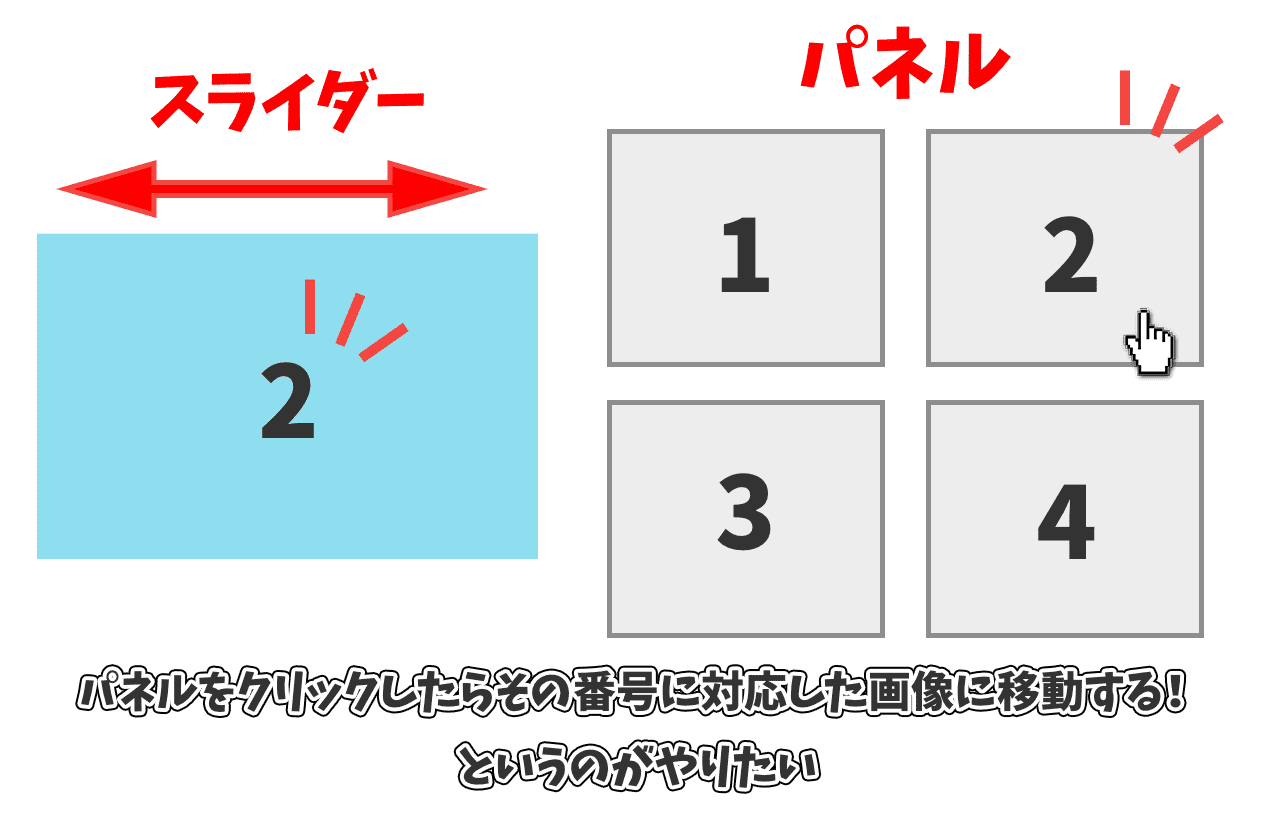
Slickでクリックした要素のインデックス番号の画像を表示する方法 でざなり




Jquery 高機能スライダープラグイン Slick の使い方 Misoblog
jQueryプログラムによって表示エリアを切り替える の2つの方法があります。 では、どちらの方がお勧めなのでしょうか。 それは、ダントツでjQueryプログラムによる 表示エリアの切り替えがお勧め です。 理由は、検索エンジンのサイト評価に関連するから JavaScript jQuery 画像切替, クロスフェード, crossfade, setTimeout TOPページのメイン画像切替をクロスフェードで無限ループさせる時に使用しました。 目次 1 1.ヘッダー、JavaScriptの記述 2 2.css記述 3 3.HTMLの記述 4 4.補足 26.画像切替 フェードイン、スクロールアウトはもちろん「ダブルドア」のように上下から挟み込むように画像が消えるものもあります。 驚きの画像切り替え!jQueryプラグイン「JqueryImageSwitch」 27.画像ギャラリー 画像ギャラリー用のプラグインまとめ。



Jquery 定番プラグインbxsliderの設置方法 Unknown




Jquery アコーディオンメニューの作りかた Webの自由帳
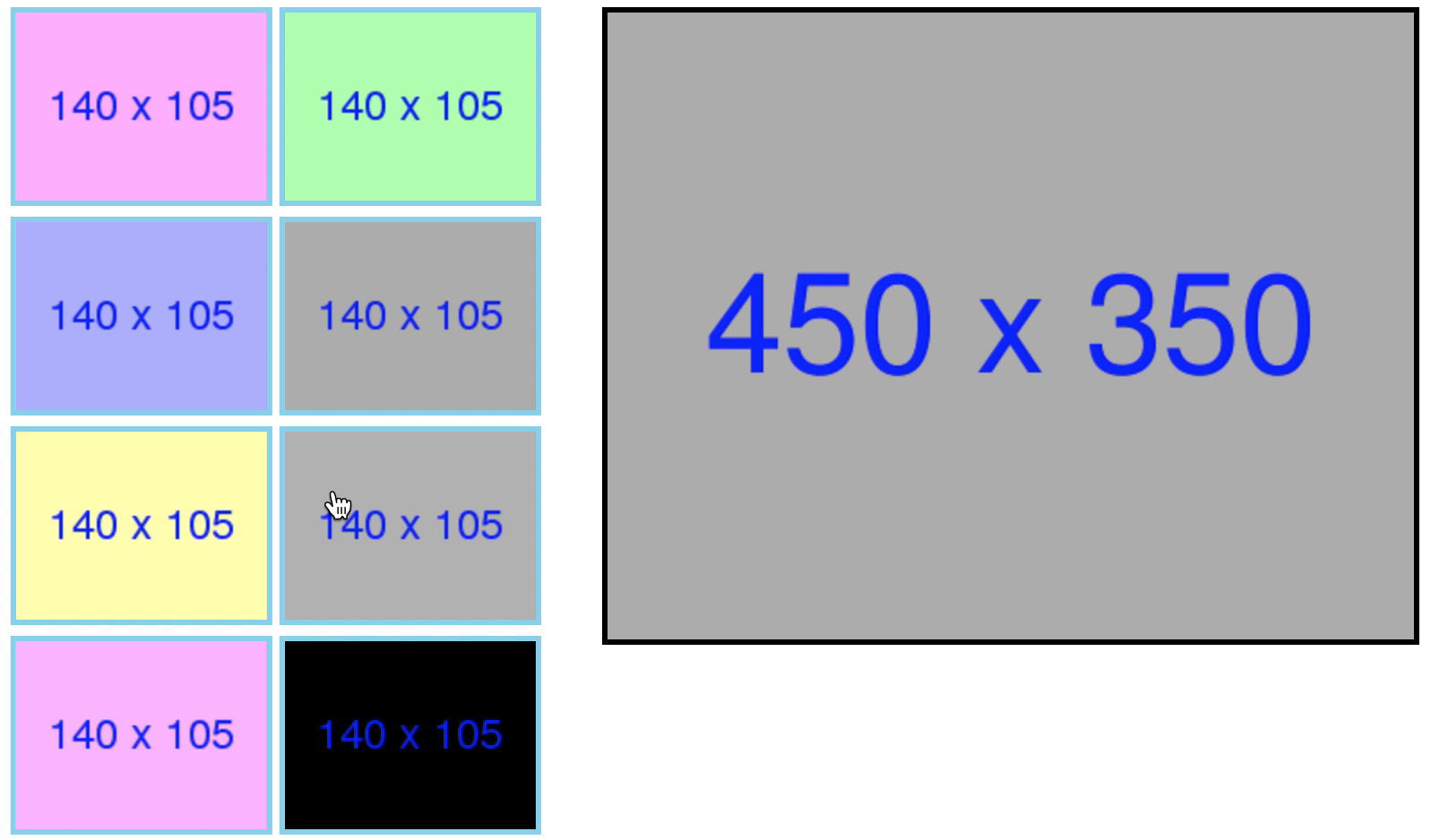
サムネイルクリックで画像切り替え サムネイルをクリックするとメインの画像が切り替わる 実践/リファレンス jQuery サンプル サムネイル画像のthumbxxjpgとメイン画像のfullxxjpgを連番(01~)で用意。 jQuery $(function () { // プリロード for(var i = 1;Elementary school 小学生 徹底的に考えさせる 徹底的に記述させる Middle school 中学生 部活との両立で、都立上位校へ押し込みます。 プログラミングの勉強としてjQueryを触る方も多いということで、jQueryでよく使われるクリック処理について解説しています。 「クリックすることでONとOFFを切り替えられるようにしたい」jQueryでは容易に行えます。 例えばこんなボタン、正確にはリストですがよく見かけると思います。 要素に状態を与える手法としてはクラス付与で操作するのがメジャー




Jquery 固定した背景画像がスクロールで切り替わる実装サンプル スマホでも切り替わります 125naroom デザインするところ 会社 です




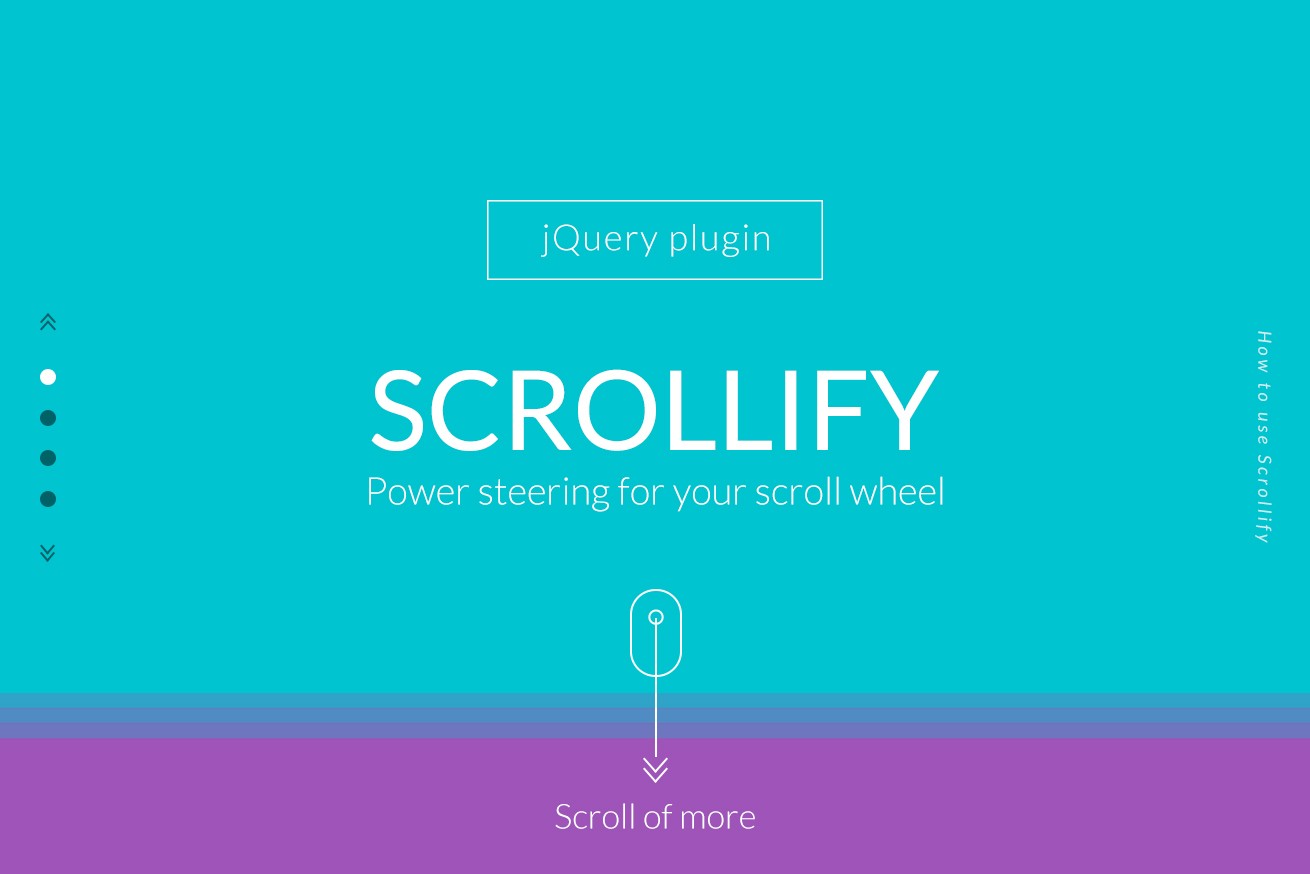
簡単に画面いっぱいの縦スクロールページが作れるscrollifyの使い方 株式会社lig
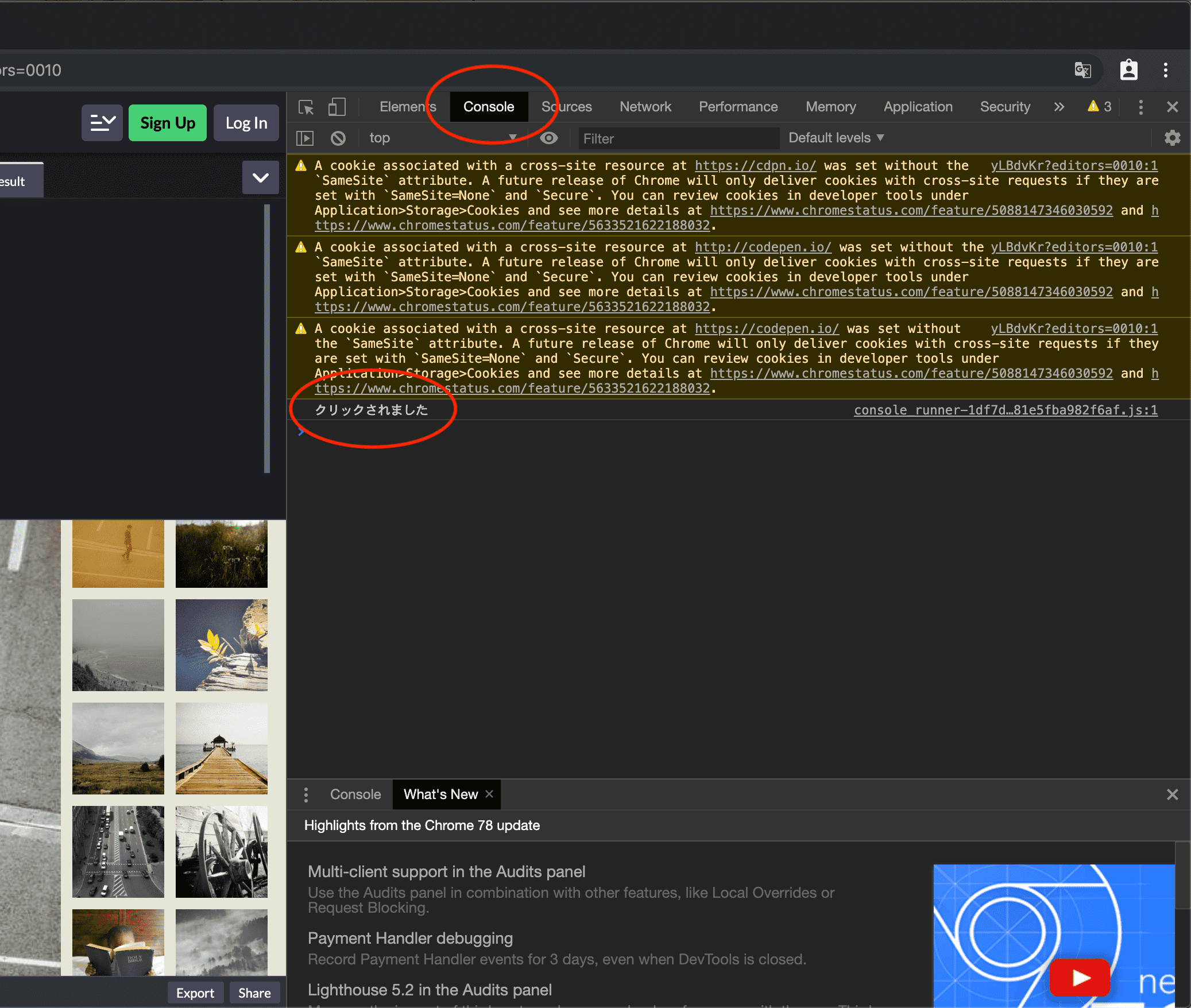
jQueryを使ってdivやpタグなどの通常の要素やテキストにクリックイベントを実装する方法です。 click()イベント関数を使ってクリックイベントを実装する方法 See the Pen Clic STEP12 クリック時に画像を変更する jQueryでクリックした時に要素(画像)を変更する動作をさせていきます。 ここでは『click()』メソッドと『attr()』メソッドを組み合わせて使い 画像のnameを個別にするのがキモでした! これに気がつくのに4時間かかったんですね。ふう。 所要時間 1Javascriptで画像切り替え 2時間 2その他 1時間 3複数画像の画像クリックで個別切り替え 1時間 画像を2つから3つ対応にする 30分




スクロールをセクションごとに制御するプラグイン Jquery Scrollify を詳しく解説 Webdesignday




Jqueryでe Preventdefault を解除する方法 でざなり
サムネイルクリックで画像切り替えサムネイルをクリックするとメインの画像が切り替わる jQuery 私的雑録 PHPをよく書いている人の備忘録 背景画像をブラウザのサイズに合わせて表示できるプラグイン「jQuery Backstretch」を試してみました。 jQueryで表示の切り替え jQueryでメニュー画像の切り替えとメニューの表示・非表示の処理を行います。 メニュー画像がクリックされたら実行されるプログラムです。 onメソッド「on()」を利用してクリック処理を実装し jQueryのclickメソッドを使ってクリック時の処理を設定する方法 プログラミング初心者向けに、jQueryのclickメソッドを使ってクリック時のイベント処理を設定する方法を解説しています。 clickメソッドはjQueryを使う上で必須の知識なので、ぜひ自分でも使えるようになっておきましょう。 17/3/2 TechAcademyマガジンは受講者数No1の オンラインプログラミング




サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo




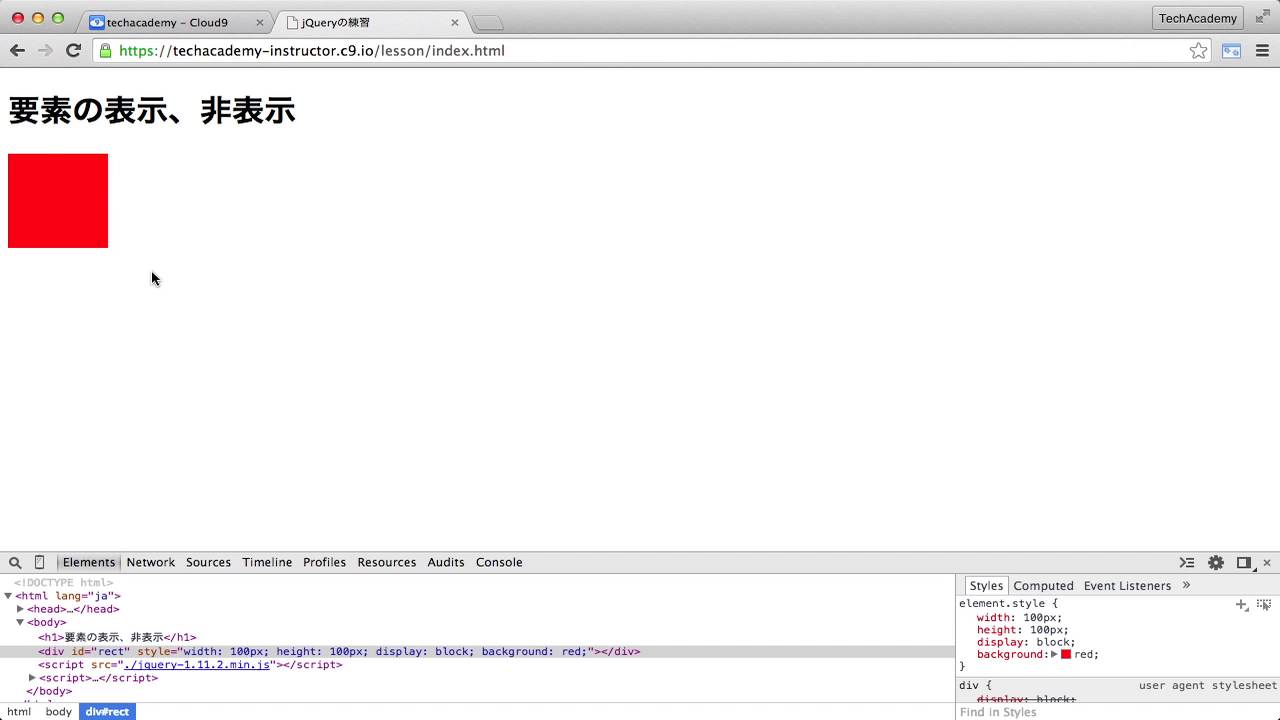
Htmlとcssだけ 要素の表示 非表示を切り替える方法
サムネイル画像をクリックするとメイン画像とキャプションを切り替えて大きく表示します。 ヘッダーで、jqueryjsと後述のswapimagejsを読み込んでいます。 同じページに複数設置できるようにjsを変更 改定 キャプション無しの場合は、こちら↓クリックで画像を切り替える処理 clickイベントの処理でよくあるのが画像の切り替え処理です。ここでは、a要素がクリックされたら画像を切り替えるという命令を作ってみます。 $(function(){ $("a")click(function(){ $("img")attr("src","photo1jpg");クリックで切替 クリックすると画像が切替わるようにする あらかじめ3つの画像を用意しておき、クリックすることにより画像が切り替わるようにします。 img1 img2 img3 上記の青い部分はボタンになっています。




簡単 Jqueryでモーダルを作る方法 背景固定付き でざなり




Jqueryを使ってボタンをクリックする度に要素のテキストを切り替える方法 Techmemo
jQuery B こんにちは、ryohei( @ityryohei )です! imgタグのsrcを書き換えて別の画像を表示する処理はサイトを制作する上でよく使用します。 クリックでボタンのアイコンを変更したり、数秒置きに切り替えたり、ウィンドウサイズに応じて出力する画像を変更したり。 毎回同じ処理ではないですが、imgタグのsrcを書き換えて別の画像にする処理は大変便利 画像をクリック 「on」というクラスの有無でどちらの画像を表示するか切り替えています。 色々考慮しないといけないパターンはあると思いますがその辺は調整してみてください。 jQuery ボタン画像の切り替え サムネイルをクリックでメイン画像が切り替わる方法(完成形) 早速完成形を見てみましょう (コードを見るには左上のHTML、CSSをクリックして下さい) See the Pen サムネイルクリックでメイン画像切り替え by junpei (@junpeisugiyama) on CodePen コードの解説



1



誰でも簡単に始められる Jqueryの使い方を解説 コード例 Yoshi Logbook
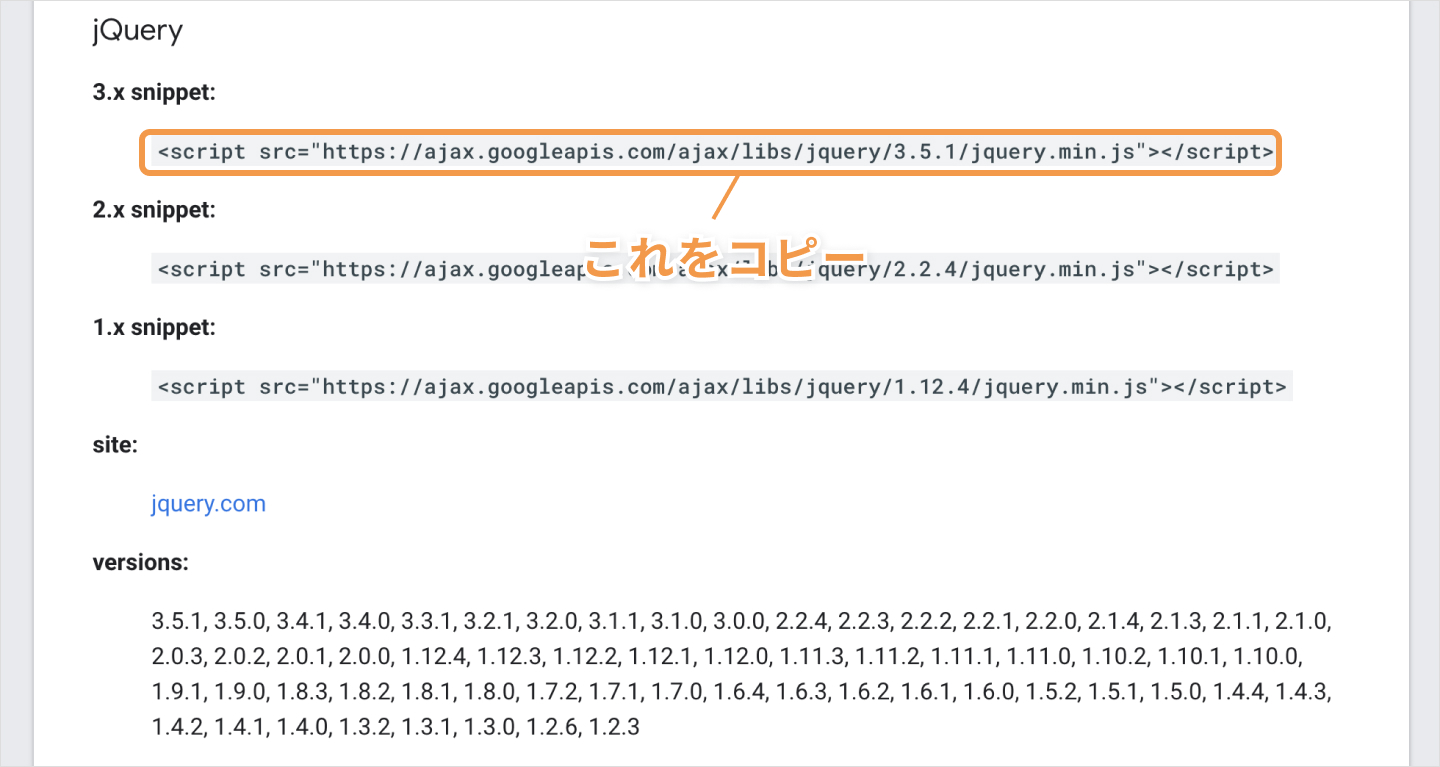
サムネイル画像をクリックするとメイン画像をふわっと切り替えるjQueryI'll be NET サムネイル画像をクリックするとメイン画像をふわっと切り替えるjQuery I'll be NET 解説記事はこちら Amazonなどのように、メイン画像とサブ画像のある画像表示領域で、サブ画像をクリックするとメイン画像をふわっと変更するjQueryを書いてみました。 fadeIn処理が終わってから画像のsrc属性を書き換え、fadeIn処理をしています。 デモ 動いているサンプルはこちらからご覧できます。 jQueryでつくるクリックで画像が切り替わるギャラリー 公開日: 更新日: jQuery サムネイルをクリックすると画像がフェードインで切り替わります。 CSSは装飾用なので、なくても切り替わります。 JSの記述の前に jQuery の読み込みが必要です。




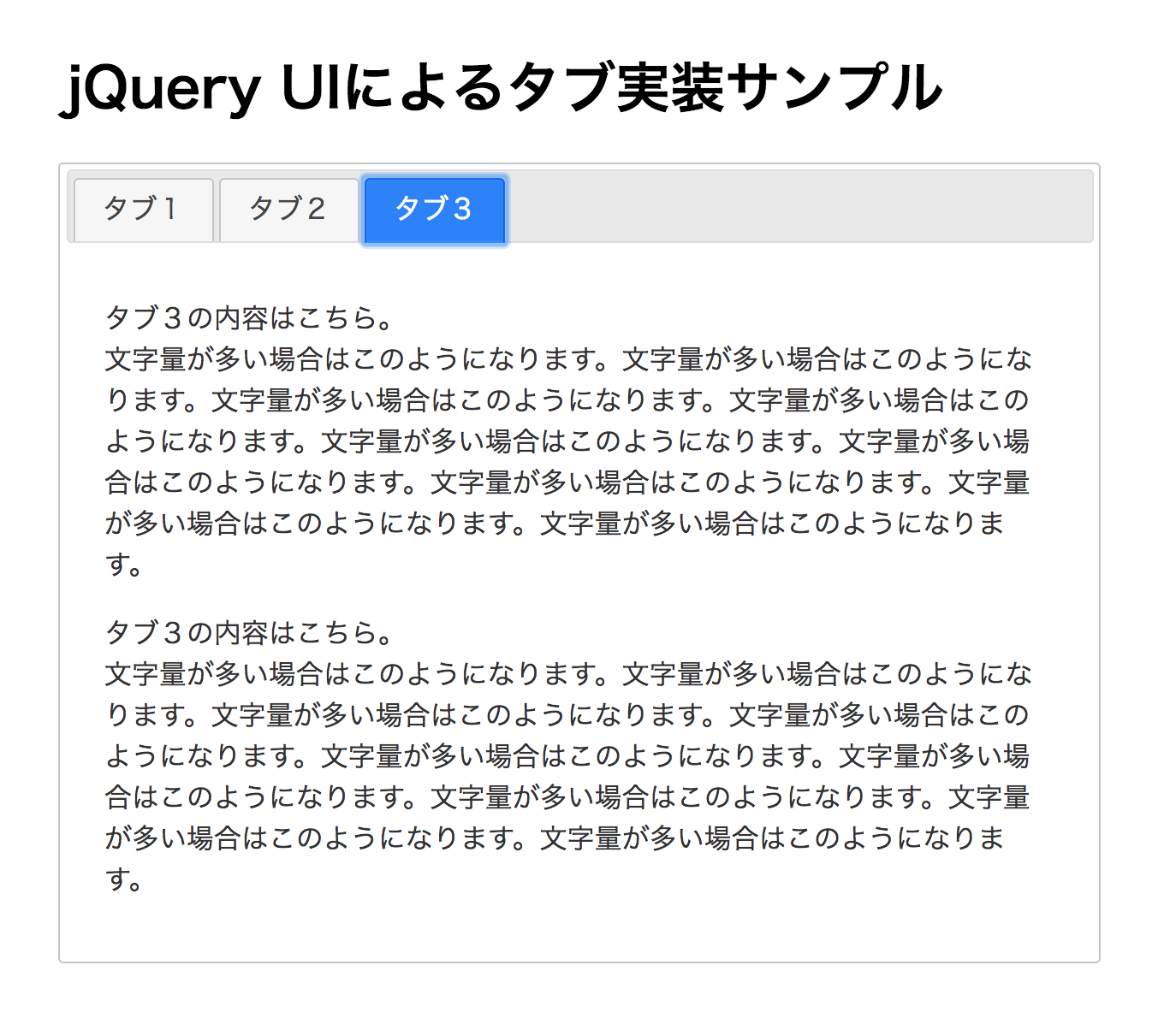
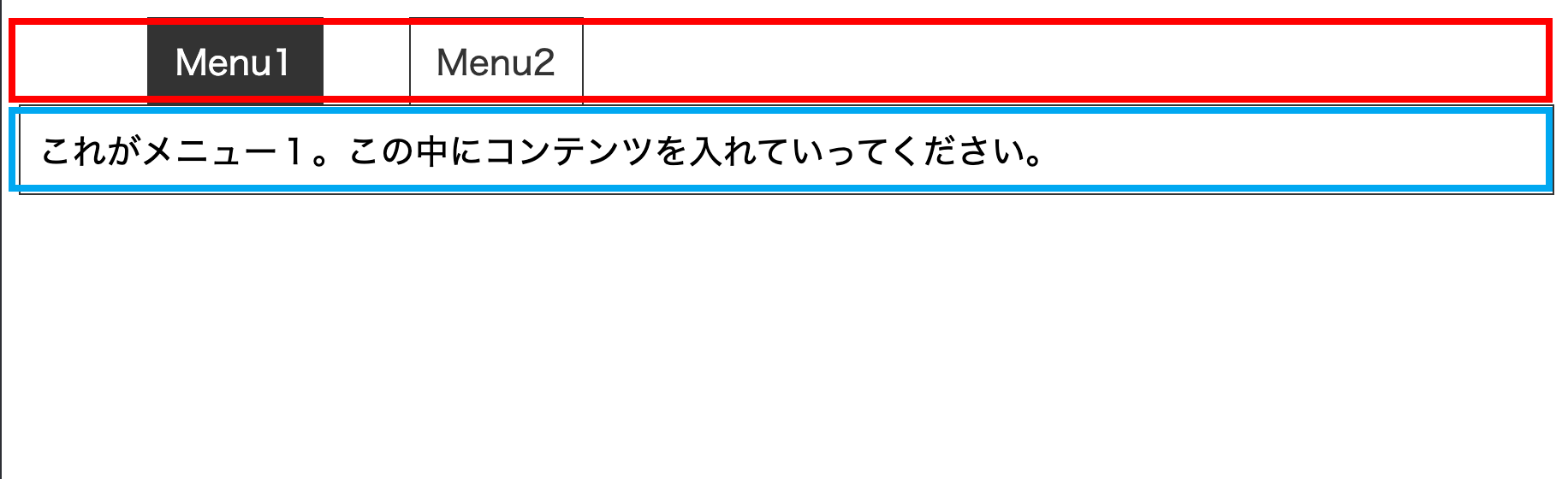
Jquery タブで切り替えるコンテンツの実装 West




Jquery タブ切り替えの機能をサクッと実装する方法 コピペで超簡単 Mittaniblog
JQueryでクリックしたらONの画像、もう一度クリックしたらOFFの画像に切り替わるようにしたいと思っています。 画像はCSSで適用します。 // HTML(初期状態はON)Var num = 0; こんにちは、デザイナーのKAです。 今回は、jQueryですぐに使いそうなサンプルコードを書いていきたいと思います。 地味だけど、意外と使うのが クリックしたら画像が切り替わる という仕組みです。 jQueryプラグイン使うのもいいですが、数行書くだけで済むものなら、いちいちプラグイン組み込むのも手間ですよね? ここで紹介するものは、かんたんに




Jqueryのタブをクリックすると上部にスクロールされる問題を解決する ホームページ制作 Webサイト制作 Web制作 新潟デザイン制作会社スリー Three




日時指定で要素の表示と非表示を切り替えるjqueryが超絶便利 自動化厨のプログラミングメモブログ Code Life
//unsplashcom/ HTMLでは、画像のimgタグにJavaScriptからのアクセス用にid名「targetImage」を割り当てています。 JavaScriptでは、クリック時に画像が切り替わるように「onclick」を使って画像を切り替える処理を呼び出しています。 また、フェードアウトとフェードインの動作をopacityの jQuery jQuery クリックする毎に画像を切り替える 投稿日:18年8月9日 クリックする毎に画像を切り替えるサンプルです。 サンプルソース 例)クリックする毎に画像を切り替える jQuery XHTML サンプル




Toggle Jquery 1 9 日本語リファレンス Js Studio




Jquery標準デザイン講座 神田 幸恵 翔泳社の本



ときどきweb Jquery覚えたい人向け入門の問題集作ってやんよ ベタ書きfunction編




第22話 Jqueryの利用 マンガで分かる Javascriptプログラミング講座




Jqueryで要素を追加するappendの使用方法まとめ Appendtoやafterに適したパターンについても解説




脱jquery Javascriptをネイティブで書くときのあれこれtips Will Style Inc 神戸にあるウェブ制作会社




第22話 Jqueryの利用 マンガで分かる Javascriptプログラミング講座



1




Jquery Jquery アコーディオンで 開く 閉まる アイコンを画像にしたい Teratail




Javascript 画像を切り替えてみよう




2種類の横型タイムラインを簡単に作成できる Jquery Timeline をリリース Monaural Sound




Jqueryトレーニング サムネイル画像の切替 Free Hero Blog




学習ログ14 Javascript Jqueryメソッドについて ちい ブログ




Javascript 要素をクリック時 アコーディオンを開き背景を変え それ以外を開いたときに背景色を戻したい Teratail




中身 使い方 Jquery 仕事の現場でサッと使える デザイン教科書 レビュー Tech Here




Svg画像編 画像の一部をクリック可能にする Hot Milk




テキストの一部分だけをアニメーションさせながら切り替えることができるjqueryプラグイン Words Rotator Techmemo




Jqueryで領域外クリック時にポップアップを閉じる機能を実装する方法




これだけ覚えて Jqueryの書き方 クリ スタ




Jqueryを使った自作でのタブの切り替え Wordpressサイトを一から作るための解説ブログ




サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo




Javascript 画像を切り替えてみよう




サムネイルが右側に並んだ画像リストのcssとjsをじっくりコーディング Js編 Oshin Tokyo




Jqueryで領域外クリック時にポップアップを閉じる機能を実装する方法




Jqueryでタブで切り替えできるメニューを作成 メニュー数が増えても対応できる作り方 ポイントを抑える Arrown




複数設置に対応したタブ切り替えをjqueryで実装しよう Kasumiblog




Jquery タブ切り替え実装サンプル集 上下連動 下タブを押すとスクロールして上に 外部ページからのリンクidも可能 125naroom デザインするところ 会社 です



Toggle Jqueryで表示非表示の切り替え方法を解説 Yoshi Logbook



Jquery クリックで内容の表示 非表示の切り替え ボタンのテキストも入れ替え



Jquery Googleカレンダー予定追加 使えるuiサンプルギャラリー Kipure




Jquery タブの切り替え Removeclassとaddclass 29歳から完全未経験でプログラマーを目指す育休中ママmamagineer




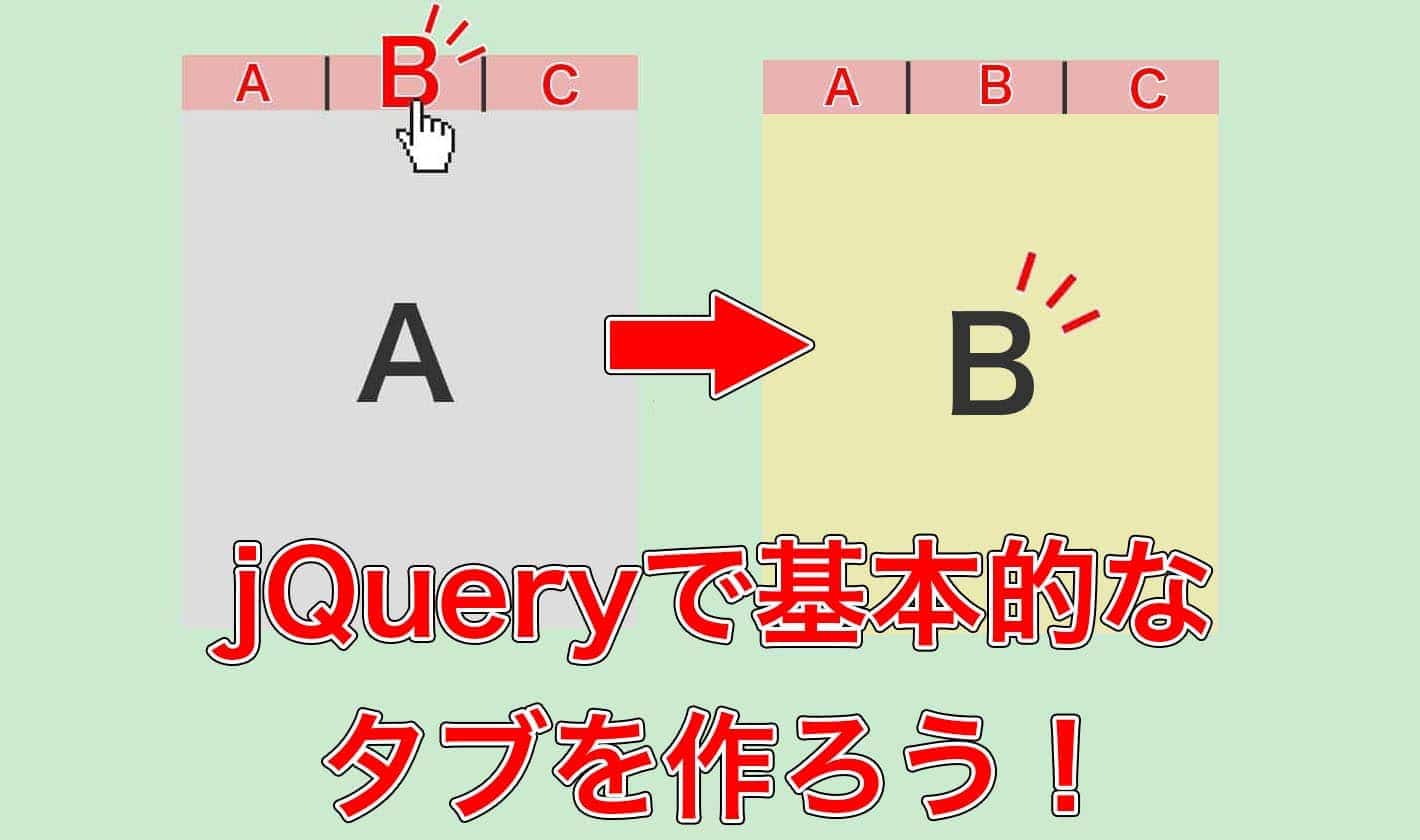
初心者向け プラグインなし クリックで切り替わる基本的なタブの作り方 Jquery でざなり




Slidetoggle Jquery 1 9 日本語リファレンス Js Studio




Jqueryのtoggleで表示 非表示を切り替える方法 Techacademyマガジン




小林 I Web Designer よくある質問ページで質問文をクリックすると返答文が表示されるアコーディオンはhtmlだけで実装できる Details で全体を囲み Summary 内に質問文を入力する これだけでok Jqueryで実装していたのでだいぶ楽になりましたね




Cssだけでスライドするタブ切り替えを考えてみた ものぐさwebノート



1




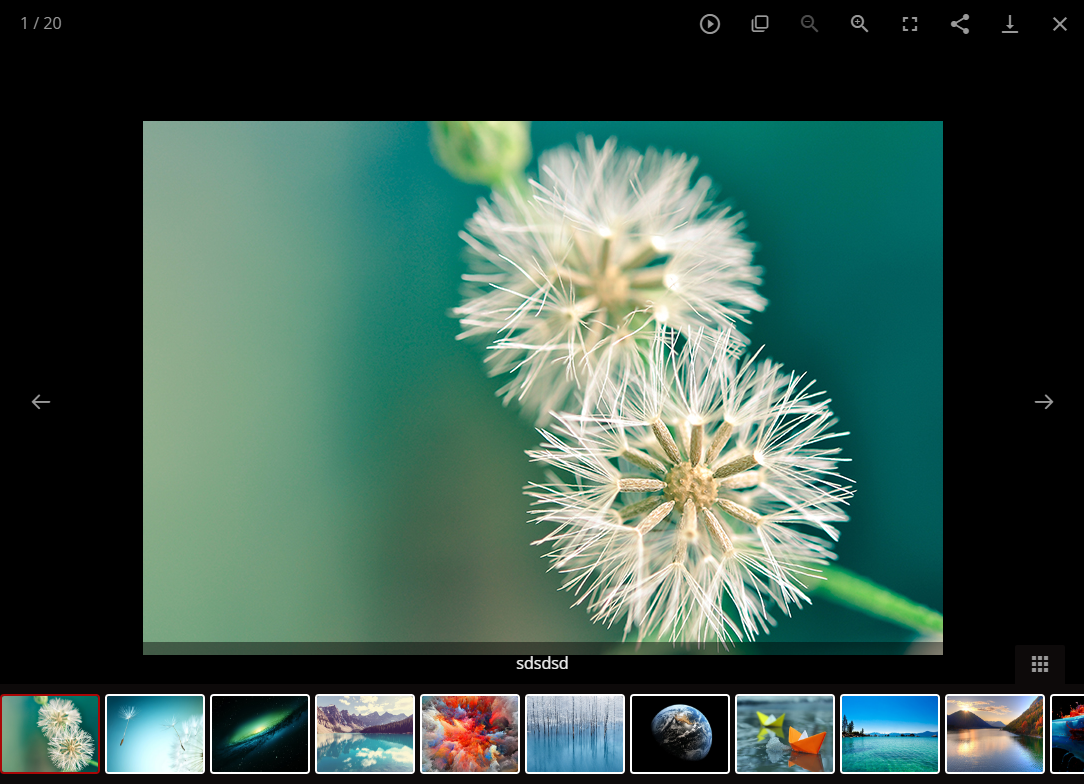
クリックした画像を全画面表示するjavascript Ui Uxデザイナー うっくん Note




Jquery徹底入門講座 スキプラ 元エンジニア Note




ホームページを作ろう 応用編



T8j3bz04sl3w Xyz Javascript Click Other Hide 81




Jquery サンプル付きで確認 Jquery Cookie Jsの使い方 Webdesignday




Cssとjqueryでハンバーガーメニューを実装する方法 Robbie S Hobbies Blog




Jquery スマホ タブレットでhoverを有効にする 125naroom デザインするところ 会社 です




Jquery入門 Disabled属性の意味と使用方法を解説 パーソルテクノロジースタッフのエンジニア派遣




Jquery 超万能スライダー Flexslider の使い方をマスターする 株式会社オンズ




Jqueryのtoggleとは 基本的な使い方をわかりやすく解説 ウェブカツ公式blog



誰でも出来る プラグインを使わずにjqueryで実装するタブ切り替え機能 Three Co Blog




高さ可変 Cssアニメーションでなめらかアコーディオン 株式会社lig




簡単なタブ切り替え機能の実装 Boel Inc ブランディング デザインファーム




Jqueryを使わずにスライドメニューを実装しよう Webクリエイターボックス




初心者必見 Jqueryでタブの切り替えを超簡単に自作する方法 コピペok




これだけ覚えて Jqueryの書き方 クリ スタ




Jquery 同一クラスを別々に処理させる為に個人的に覚えておき




Js Jqueryでできるハンバーガーメニューの作成 Bagelee ベーグリー




タブ切り替え時にslickスライダーが崩れる問題を3行で解決 A In Hello World




クリックしたサムネール番号を取得 Shoyamao S Rehabilitation




第7回 スライドショーを作ってみよう Jquery講座 Shino S Mind Archive




Jquery タブの切り替え機能を簡単に実装する方法 コピペok 株式会社リプロネクスト




Jquery スライダープラグイン Slick の使い方を詳しく解説 Webdesignday




脱jquery ネイティブなjavascript Vanilla Js への書き換え方まとめ Wemo




Jquery標準デザイン講座 神田 幸恵 本 通販 Amazon




Jquery Slidedown について 使えるuiサンプルギャラリー Kipure




要素をクリックした時の処理をjqueryで制御する方法 On Off Hpcode えいちぴーこーど




Jqueryuiのカレンダー Datepicker の基本 ダウンロード 日本語化 さくらいらぼweb版 個人ブログ




簡単 超軽量 プラグインなしでページ遷移時にフェードイン アウトさせる方法 Wordpress テーマ Digipress




Javascript Table内の特定の文字を含む行の背景色の変更 Table内の要素の取得 Teratail




サイトにスライダー入れたいなら 最も使いやすいスライダーjquery Slider Pro がおすすめ ナカノマサミツweb企画事務所




超簡単 Jqueryで複数画像をフェード切り替えする方法 いちくん Note




Slidetoggle たった1行でできる表示 非表示の切り替え Jquery Introduction It The Best




第22話 Jqueryの利用 マンガで分かる Javascriptプログラミング講座




自分用メモ Css Jquery Webglアニメーション比較 Laptrinhx




Jquery 小さな画像 サムネイル をクリックしてメインの大きな画像を切り替える方法 Kaitotakase Note




Jqueryで拡大しながらフェードインで画像切り替え 小金井にあるweb制作会社の備忘録 株式会社衆



Q Tbn And9gcrgdhgasrskw6pff3hospzfmou11l0fhz3bcdh1yjwdyk7dq8os Usqp Cau




Jqueryの基本3 Yuji Ft




Jquery レスポンシブ切り替えの時の不具合を解決したいです Teratail




Day24 Javascript Jquery メニュータブの切り替え実装 Qiita




Jqueryに依存しない 軽量 高機能 おしゃれな画像ギャラリーのjsライブラリ Lightgallery Js Wordpressのための便利帳




Jquery Css初心者 レスポンシブなハンバーガメニューを実装する方法




これだけ覚えて Jqueryの書き方 クリ スタ




Jquery タブの切り替えメニューを実装する方法 複数箇所の場合も




初心者向け プラグインなし クリックで切り替わる基本的なタブの作り方 Jquery でざなり




Swiper Cssのみ ズームアップしながらフェードインで切り替わるスライダーの実装方法 Wemo




Javascript Jquery と Css を使用したタブ切り替えのコード実装をサンプルコードで解説




Javascriptで無限ループスライダーをつくりました Javascript Jquery えむ家のメモ帳



0 件のコメント:
コメントを投稿